目录
代码版的如何详细搭建一个属于自己的网站(适合小白)(超详细)
一、基础概念
- 什么是网页?
网页是借助互联网能够被访问的文档,一般是用 HTML(超文本标记语言)来编写的,并且可以通过网页浏览器查看。网页中可以包含文字、图片、视频以及其他多种类型的媒体。 - 网页开发的主要组成部分
- 前端开发:这部分是用户直接能看到的内容,主要会用到 HTML、CSS 和 JavaScript。
- 后端开发:涉及服务器和数据库相关的部分,它负责处理前端发送过来的请求并返回数据。常用的语言有 Python、Java、PHP 等。
- 全栈开发:是指同时具备前端和后端开发的技能。
二、工具与环境
- 代码编辑器
要选择一个代码编辑器来编写代码。以下这些编辑器是比较推荐的:
- Visual Studio Code:它功能强大,而且被广泛使用,还支持插件扩展。
- Sublime Text:属于轻量级的编辑器,使用起来很容易。
- Atom:由 GitHub 开发,具备多种现代化的功能。
- 网页浏览器
为了查看你所开发的网页,要使用主流的浏览器,比如:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- 开发环境
为了方便开发和测试,你可以直接在本地计算机上进行操作。首先创建一个文件夹,用来存放你的网页项目。
三、前端开发
- HTML 基础
HTML(超文本标记语言)是构建网页的基石。下面是一个简单的 HTML 示例:
收起
html
复制
<!DOCTYPE html> <html lang="zh" > <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0" > <title>我的第一网页</title> </head> <body> <h1>欢迎来到我的网页!</h1> <p>这是我的第一段文字。</p> </body> </html> 常用的 HTML 标签有:
<h1>至<h6>:是标题标签,数字越大,标题等级越低。<p>:段落标签。<a>:链接标签。<img>:图片标签。
- CSS 基础
CSS(层叠样式表)是用来美化网页的。这里有一个简单的 CSS 示例:
收起
css
复制
body { background-color: #f0f0f0; } h1 { color: #333; } p { font-size: 16px; line-height: 1.5; } 在 HTML 文件中可以通过以下方式引入 CSS:
收起
html
复制
<link rel="stylesheet" href="style.css"> 常用的 CSS 属性包括:
color:用于设置文本颜色。background-color:用于设置背景颜色。font-size:用于设置字体大小。margin和padding:分别是外边距和内边距。
- JavaScript 基础
JavaScript 是一种能让网页具有交互性的编程语言。以下是一个简单的 JavaScript 示例:
收起
javascript
复制
<script> function greet() { alert('欢迎来到我的网页!'); } </script> <button onclick="greet()" >点击我</button> 常用的 JavaScript 功能有:
- 事件处理:对用户的操作(比如点击、输入等)做出反应。
- DOM 操作:能够动态地修改网页的内容和样式。
四、后端开发(简单概念)
虽然本教程主要侧重于前端开发,但是了解后端开发的基本概念也是非常重要的。
- 常用后端语言
- Python(Flask、Django)
- Java(Spring Boot)
- PHP(Laravel)
- JavaScript(Node.js)
- 数据库
用于存储数据。常见的数据库有:
- MySQL
- MongoDB
- PostgreSQL
五、项目实践
现在你已经对网页开发的一些基本知识有所了解了,下面我们来创建一个简单的项目。
- 创建项目文件结构
收起
plaintext
复制
my-website/ ├── index.html ├── style.css └── script.js - 编写 HTML 文件
在index.html中,添加基本的网页结构:
收起
html
复制
<!DOCTYPE html> <html lang="zh" > <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0" > <title>我的网站</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是我的第一个项目。</p> <button onclick="greet()">点击我</button> <script src="script.js"></script> </body> </html> - 编写 CSS 文件
在style.css中,添加样式:
收起
css
复制
body { background-color: #f0f0f0; text-align: center; } h1 { color: #2c3e50; } button { padding: 10px 20px; font-size: 16px; background-color: #3498db; color: white; border: none; border-radius: 5px; cursor: pointer; } - 编写 JavaScript 文件
在script.js中,添加交互逻辑:
收起
javascript
复制
function greet() { alert('欢迎来到我的网页!'); } - 运行项目
打开index.html文件,使用浏览器查看你创建的网页。
六、总结
通过这个教程,你已经了解了网页开发的基本知识和工具。你可以继续深入学习,去探索更复杂的功能和技术,比如响应式设计、框架(如 React、Vue.js)以及后端技术。
0代码的如何详细搭建一个属于自己的网站(适合小白)(超详细)
像特斯拉、苹果等高级感满满的网站是怎么做出来的呢?
无论是企业网站还是外贸网站都能轻松做出来,低至每年349元,仅需4个步骤,喜欢看图文来制作网站的小伙伴,可以直接到片尾截图保存。
–
1.注册一个网站制作平台账号 – 如何详细搭建一个属于自己的网站(适合小白)(超详细)
这个账号很重要,和你的手机号一样重要,因为它关联着你的网站设计,内容,数据以及你后续想更新网站上的产品或者做改动,都需要通过这个网站制作账号去实现,所以要记录好账号的信息,选择靠谱的网站制作平台。
首先打开电脑浏览器,打开搜索引擎,搜索【比文云官网】,点击进入平台官网。
这个网站制作平台,开发票、签合同,有上市公司做背景,还有售前售后专员跟进,信任从这一刻开始。
必应搜索结果:
点击进入官网。

百度搜索结果如下:
点击进入官网。

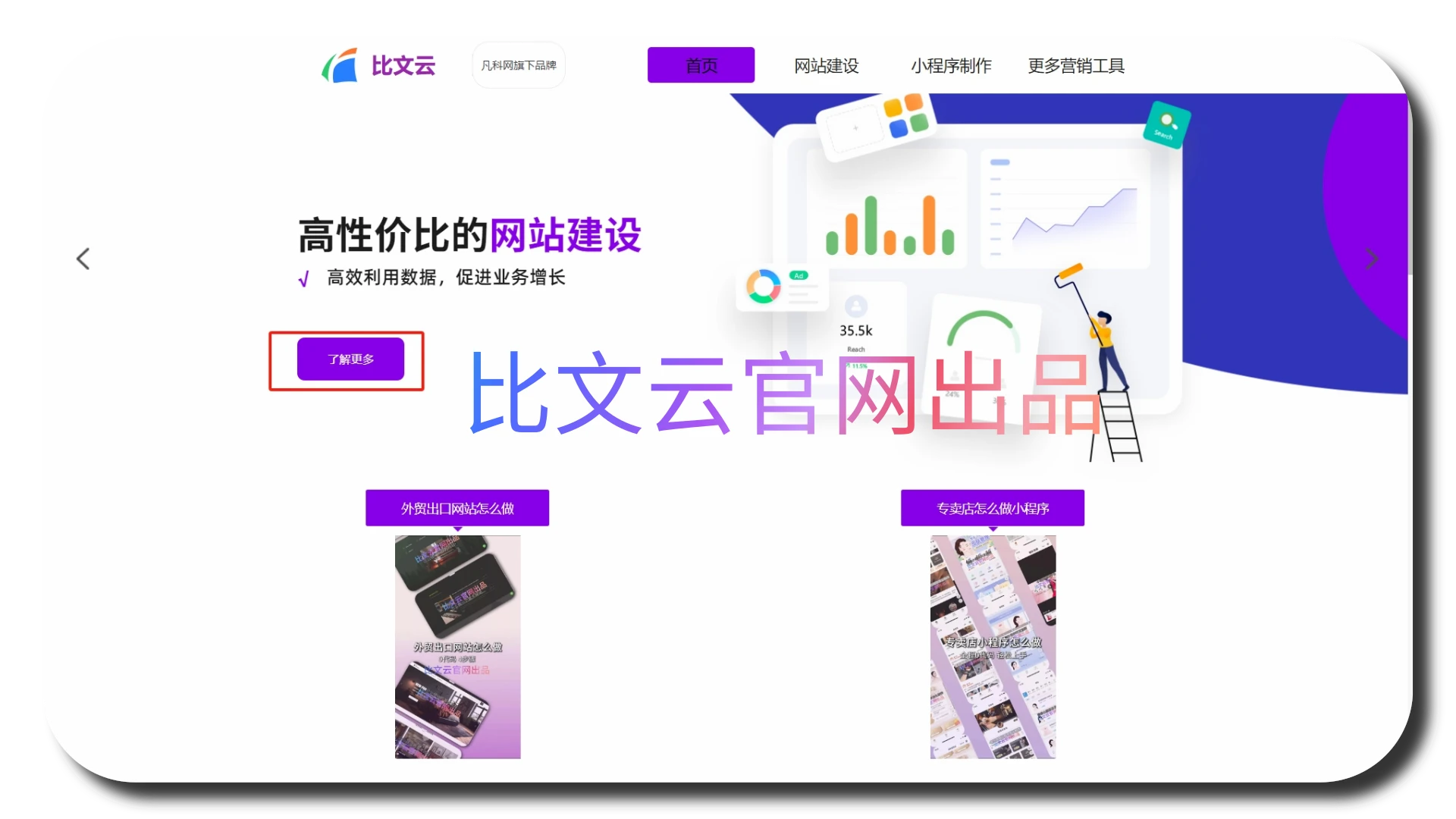
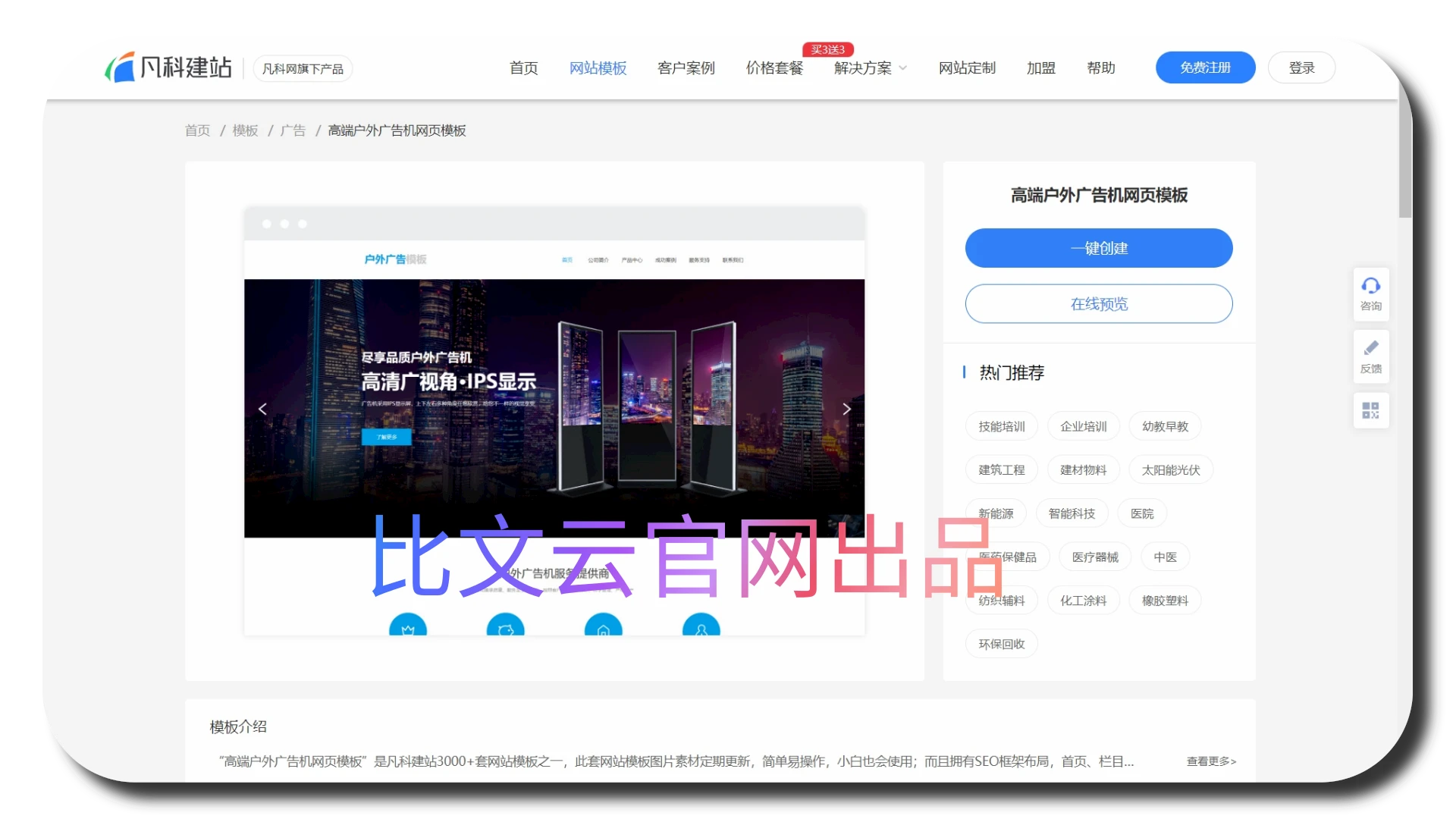
将鼠标移动至网站横幅主题【网站建设】图片,点击【了解更多】

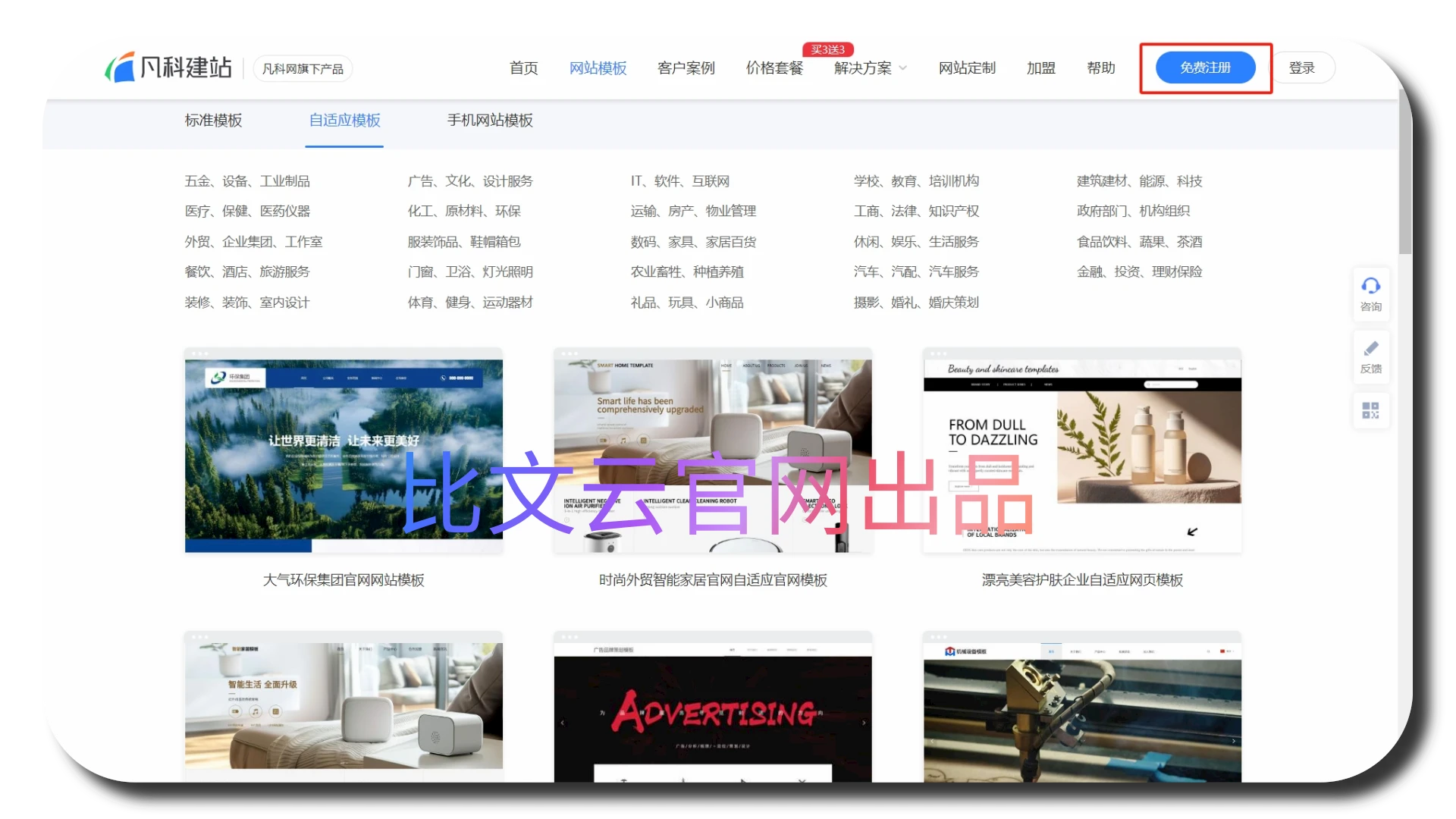
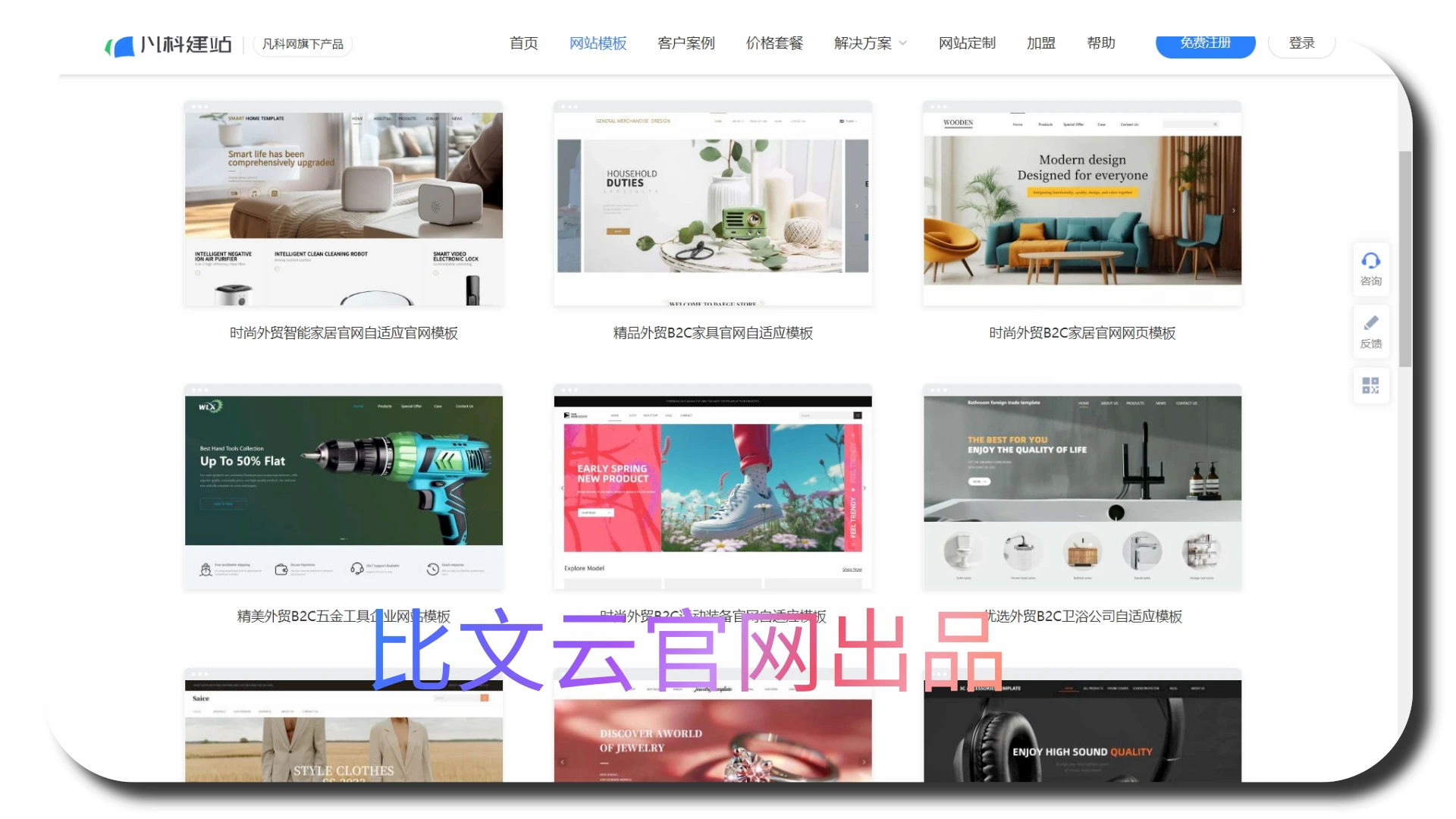
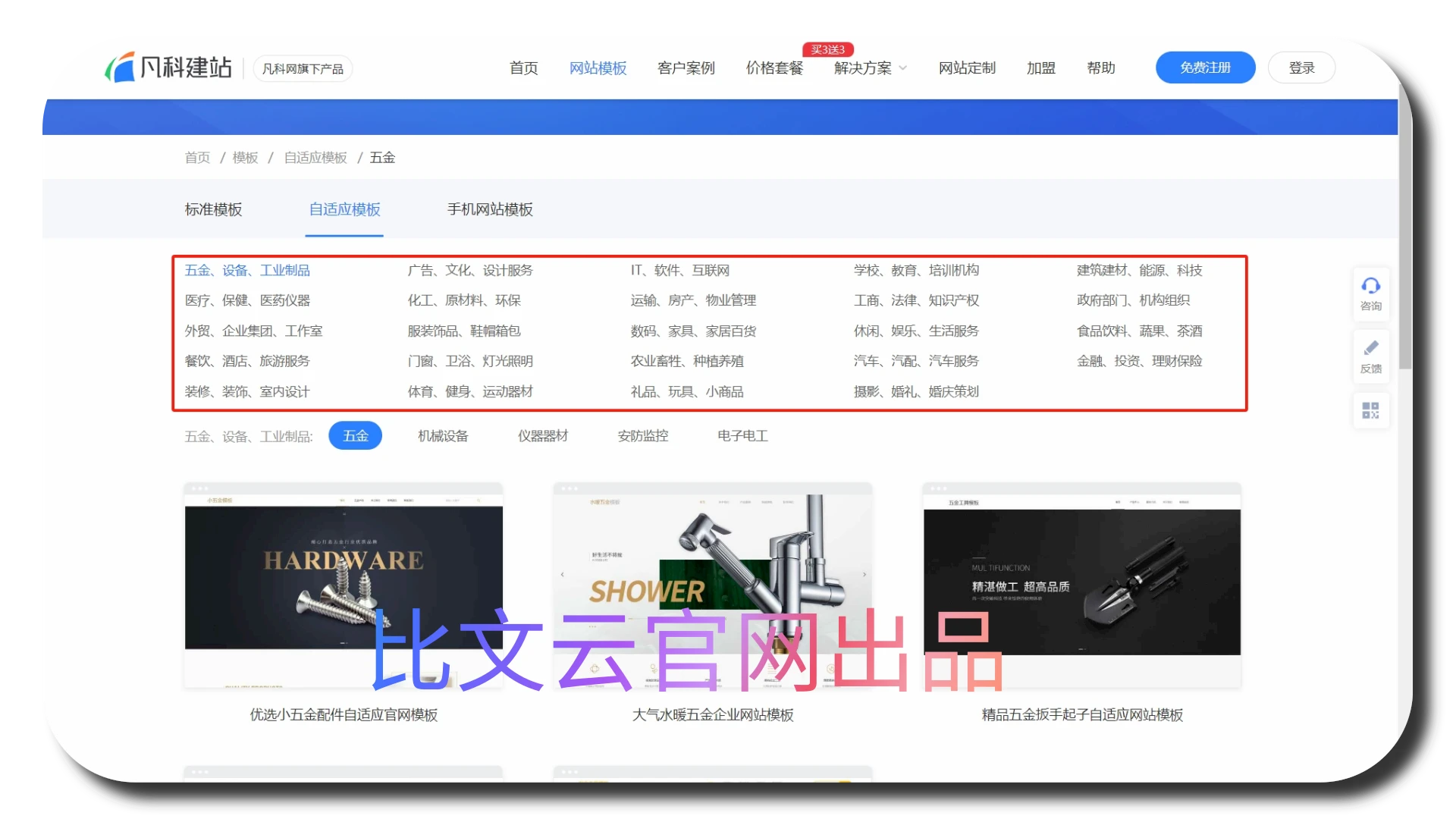
我们会进入到一个充满网站模板的一个网页,它的网站模板是按行业来分类的,可以根据你想要制作的类型来去选择。
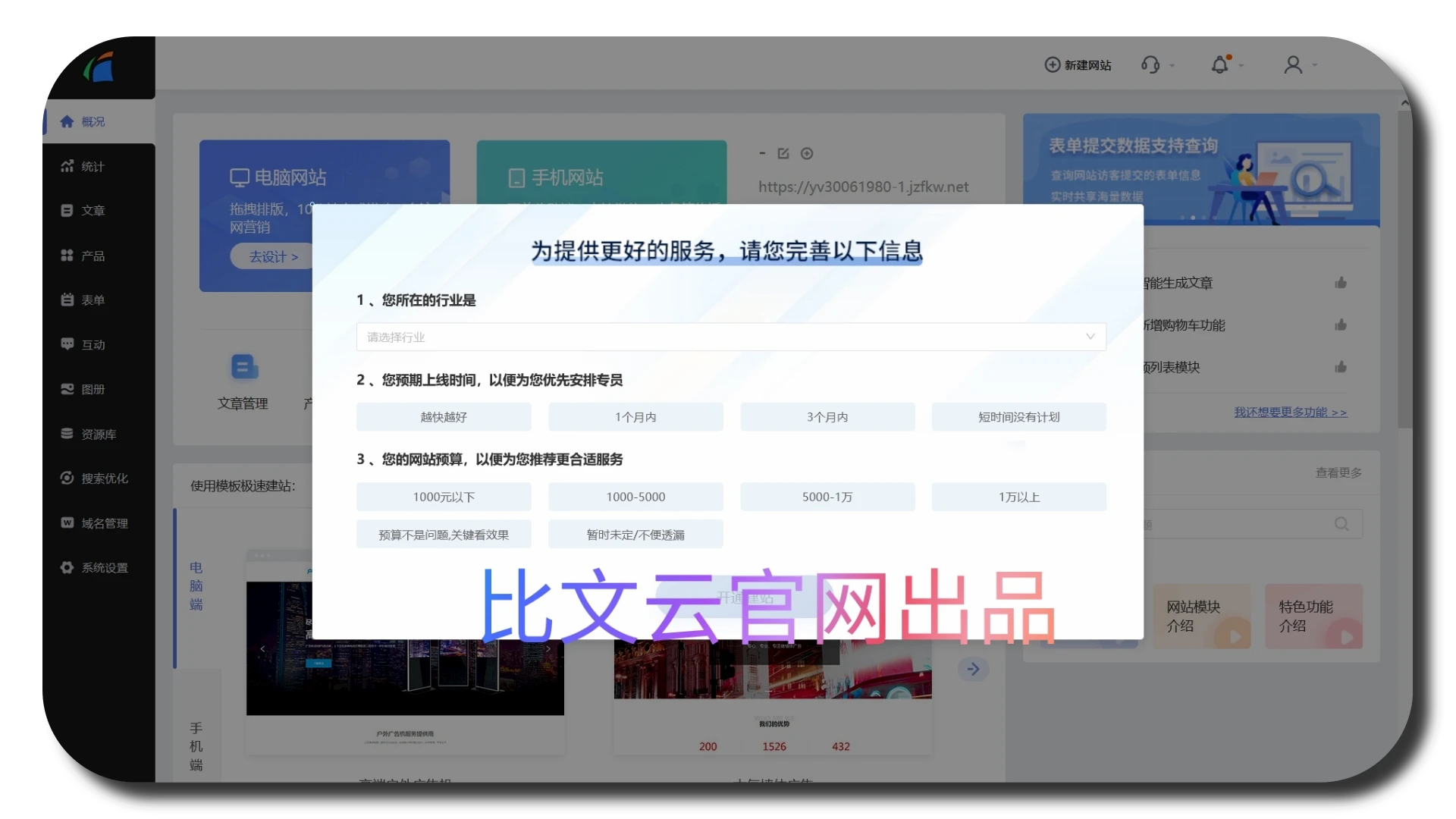
我们可以点击右上角的免费注册按钮。

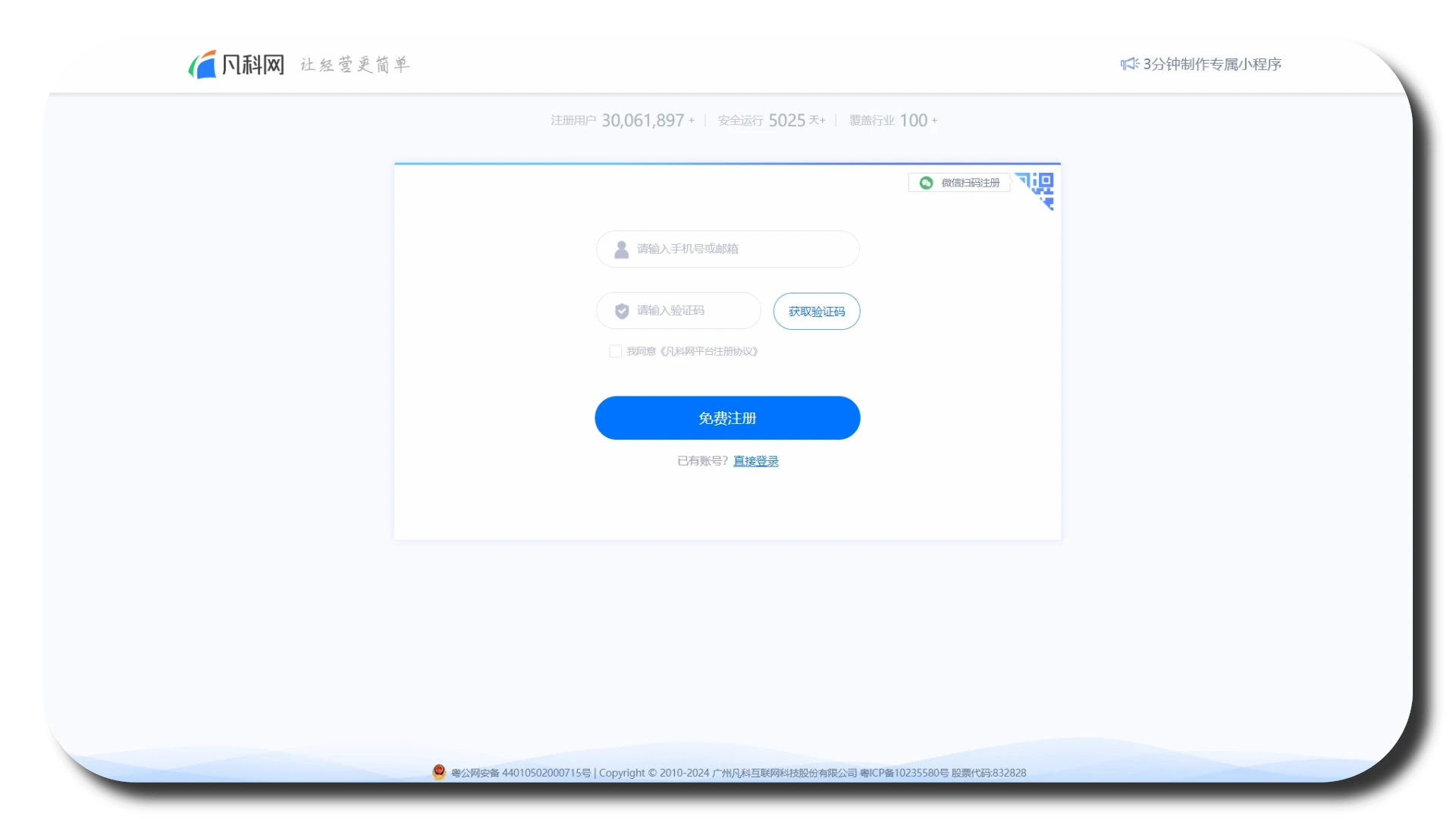
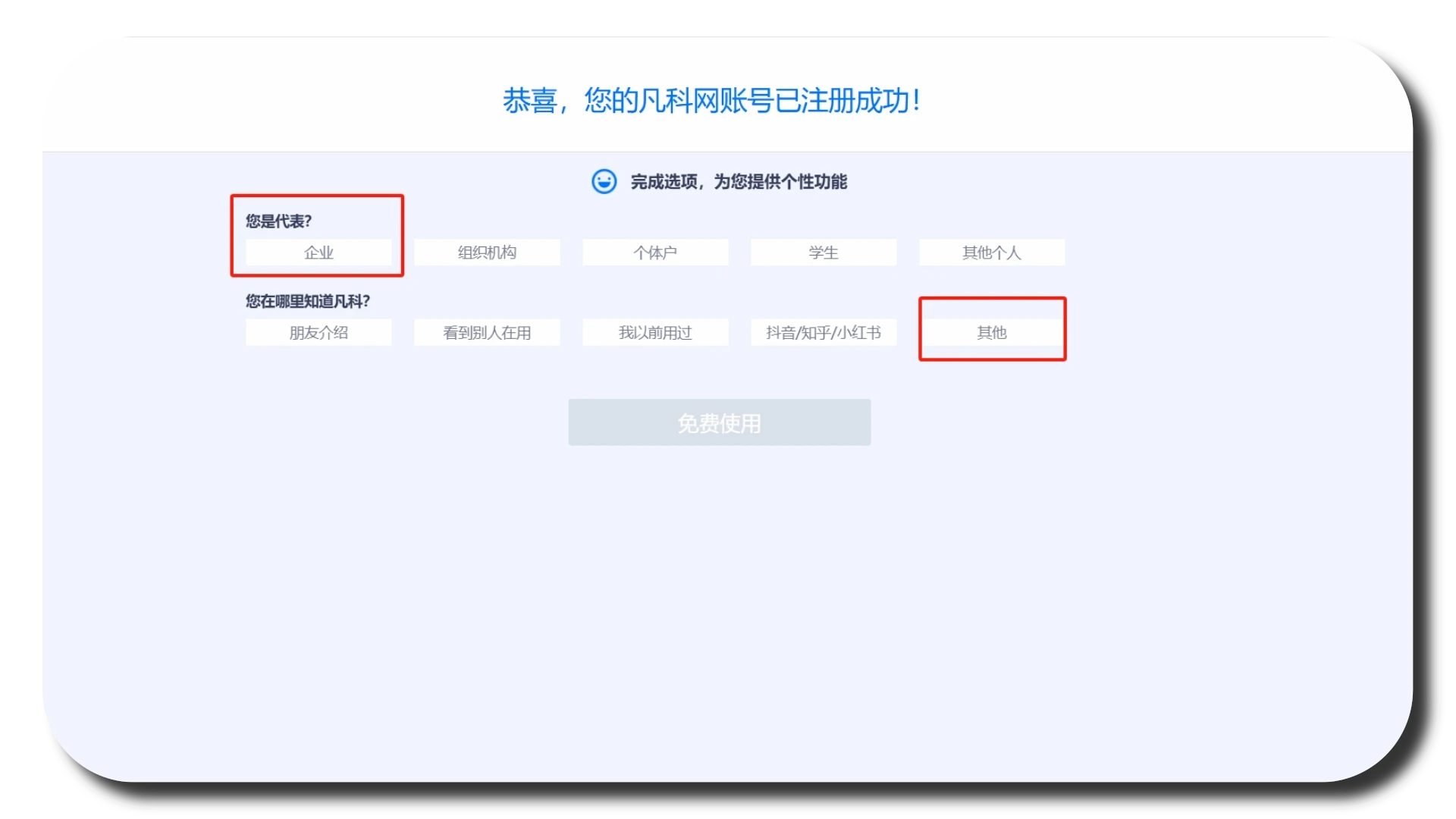
根据网页提示,完成一个信息的录入。

这样就可以完成一个网站制作账号的注册了。

–
2.套用网站模板 – 如何详细搭建一个属于自己的网站(适合小白)(超详细)
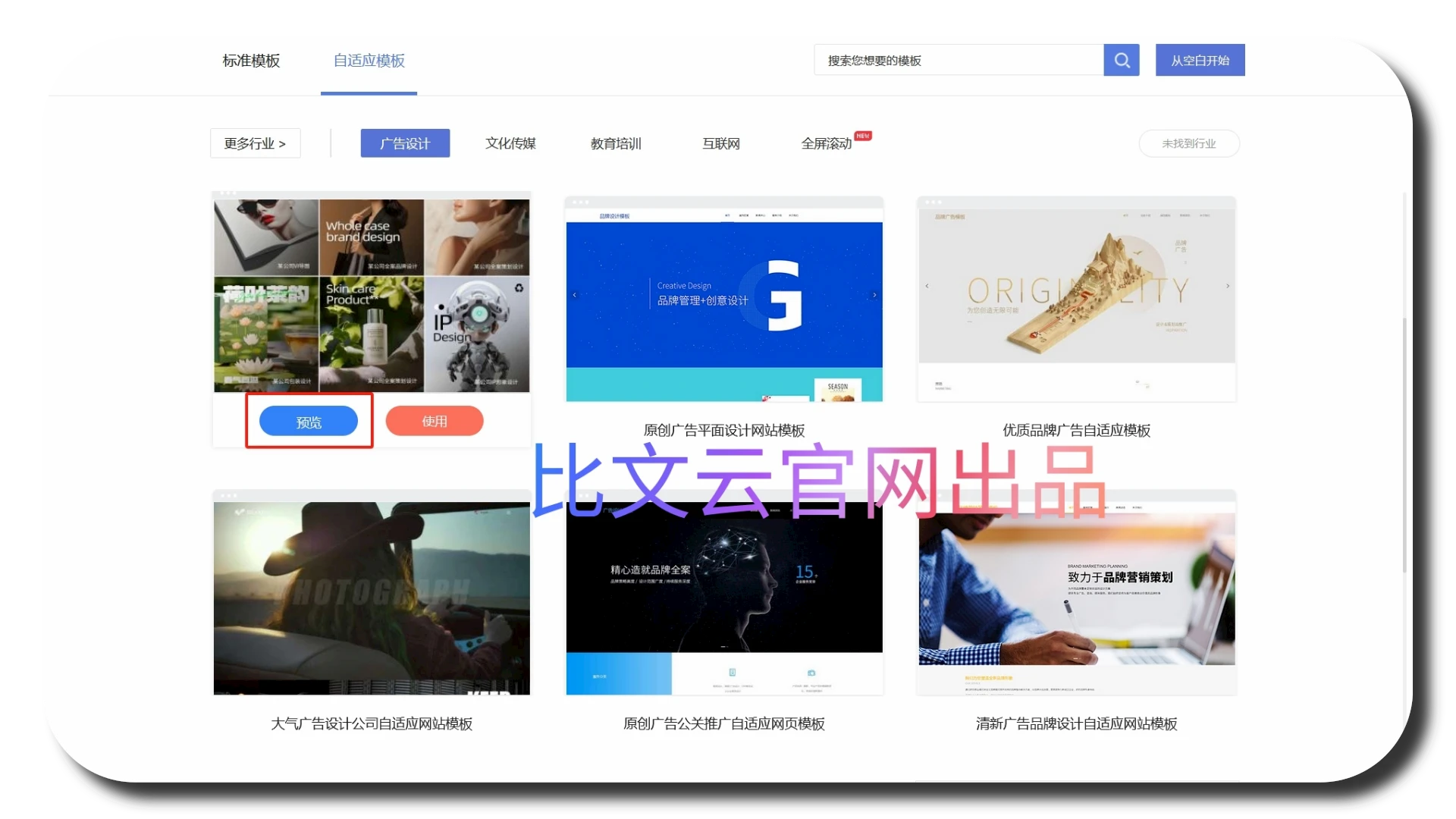
完成信息填写,我们会进入到一个选择网站模板的一个环节。

模板除了按行业分类好的以外,还按展示终端分为了电脑模板、手机模板和自适应模板。

–

如果想省事一点的话,可以直接选用自适应模板。
这样的话你只需要制作一次网站,网站就能同时适配电脑、平板、手机等多终端展示。

–

–

别人浏览你网站的时候,网站内容就不会变形的很奇怪。
–
大家可以根据自己企业所处的行业来选择网站模板,如果是想做外贸网站的话,可以直接选外贸行业的模板,里面标配了一些外语系统,有英语、德语等。

如果是做国内展示的企业官网的话,直接按行业选取即可。

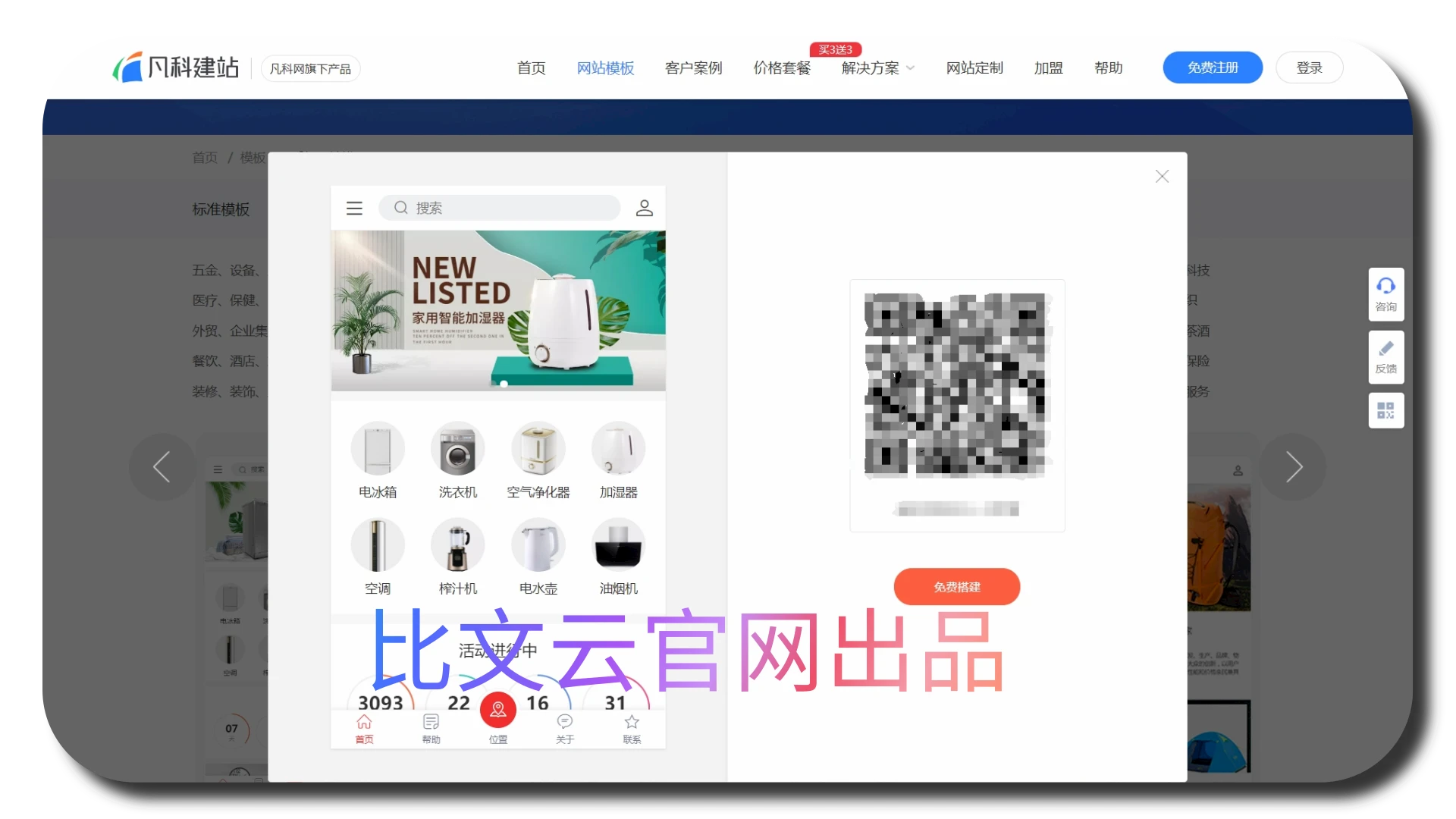
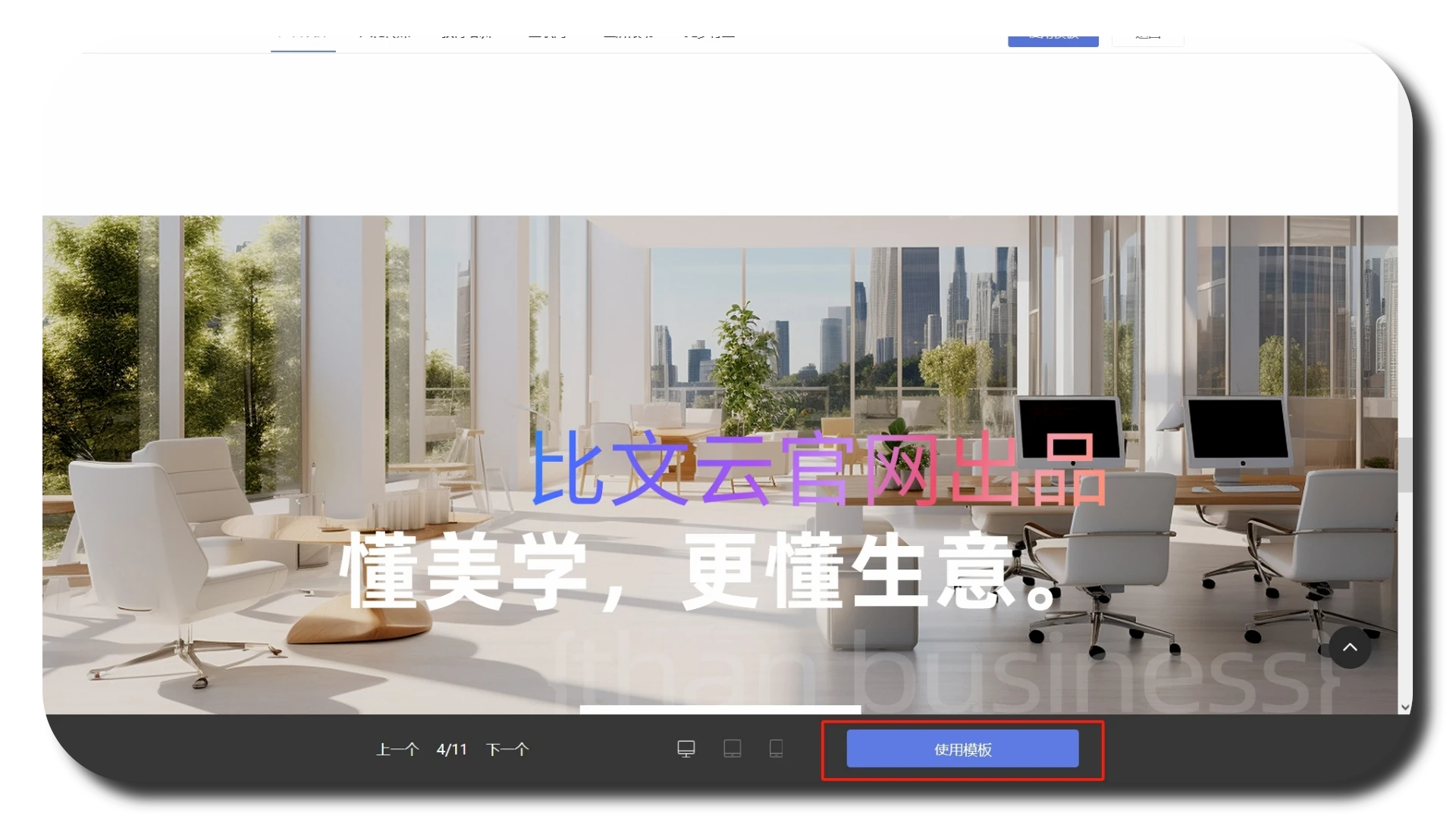
看到心仪的网站模板之后呢,可以把你的鼠标移动到那个模板上,点击一下预览按钮。

觉得满意合适的话,可以点击【使用模板】。

那这个选中了的网站模板,就会马上套用到你的网站设计页面上了。

–
对于企业类型的网站来说,产品或企业服务展示这个模块是必不可少的,产品分类、产品图片展示、视频这些模块在当前来说是必不可少的,无论是企业官网还是外贸网站。
所以接下来,我会以添加产品展示功能,作为网站设计的操作举例。
–
3.网站设计 – 如何详细搭建一个属于自己的网站(适合小白)(超详细)
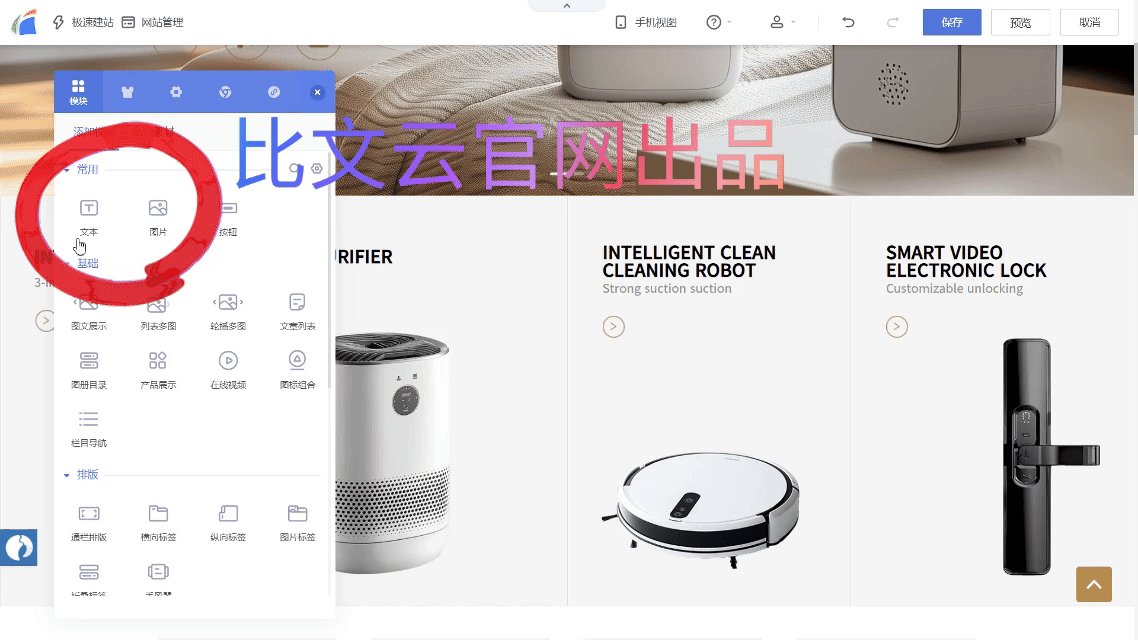
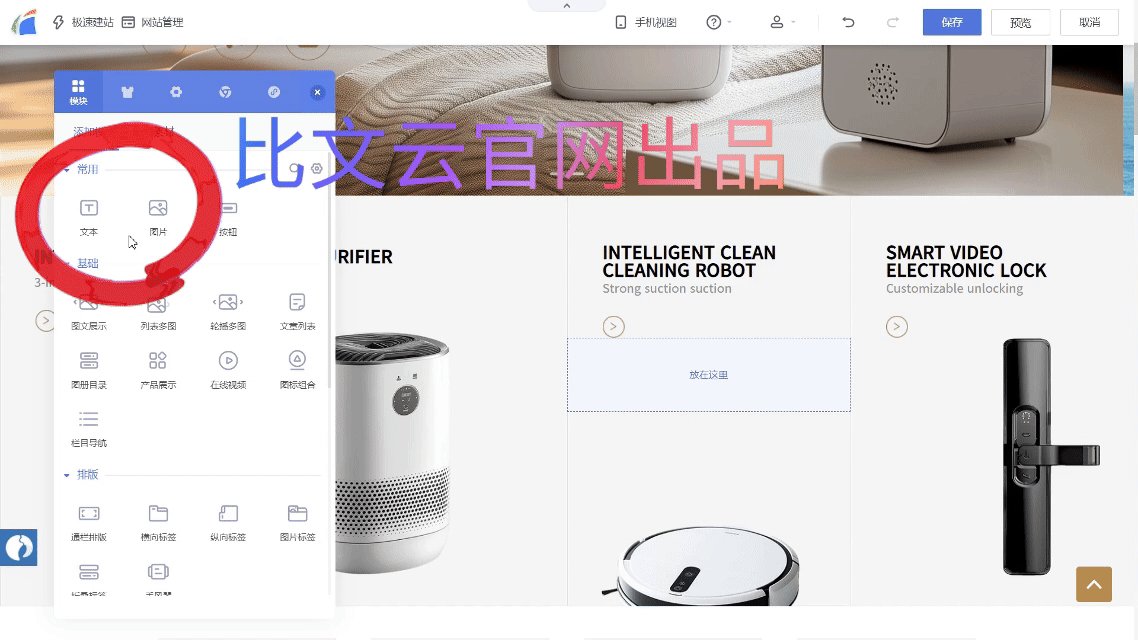
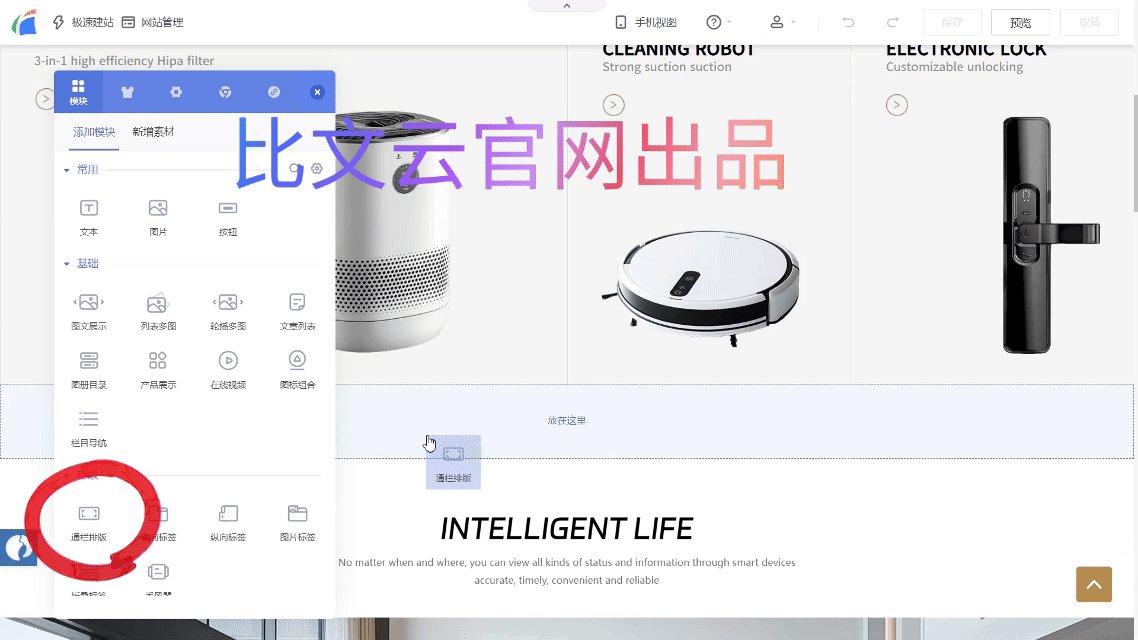
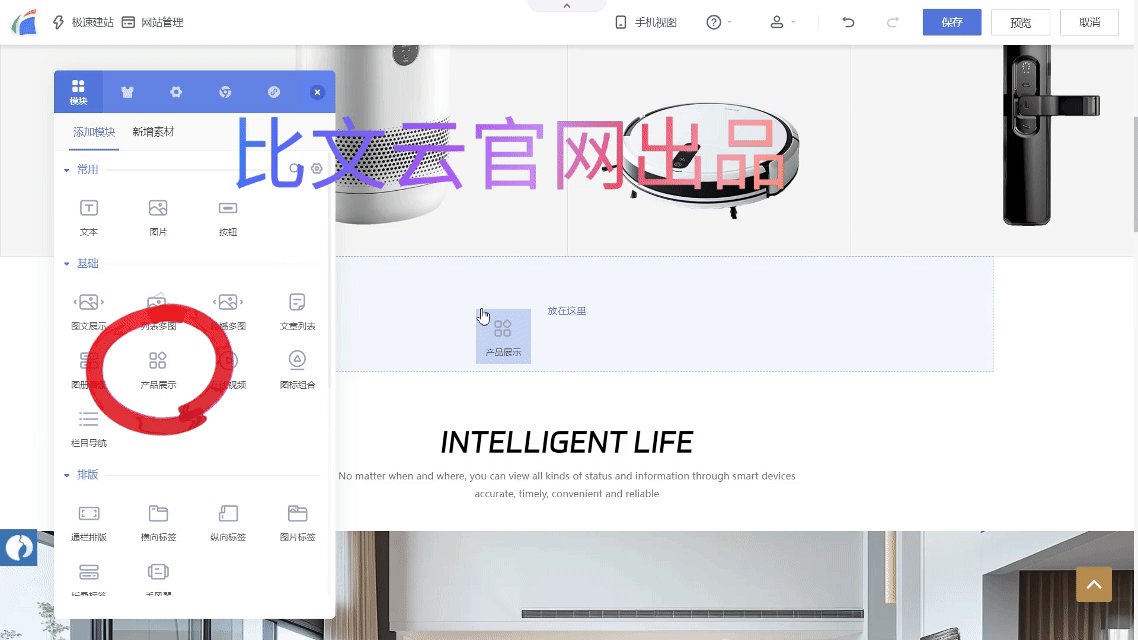
所有功能添加的方式都是一样的,非常容易添加。
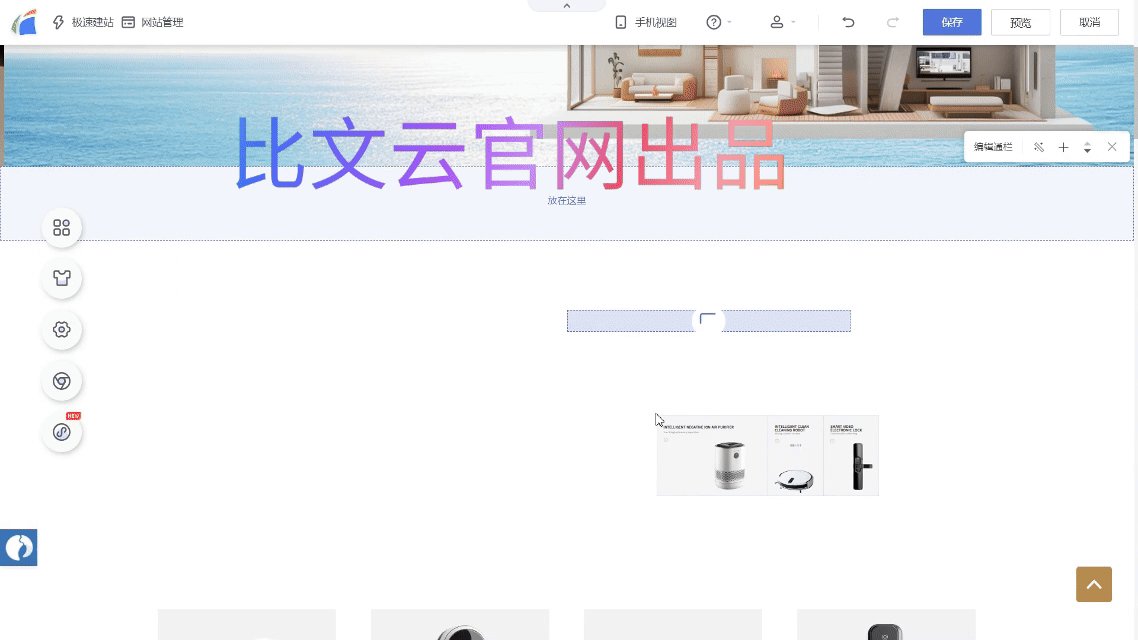
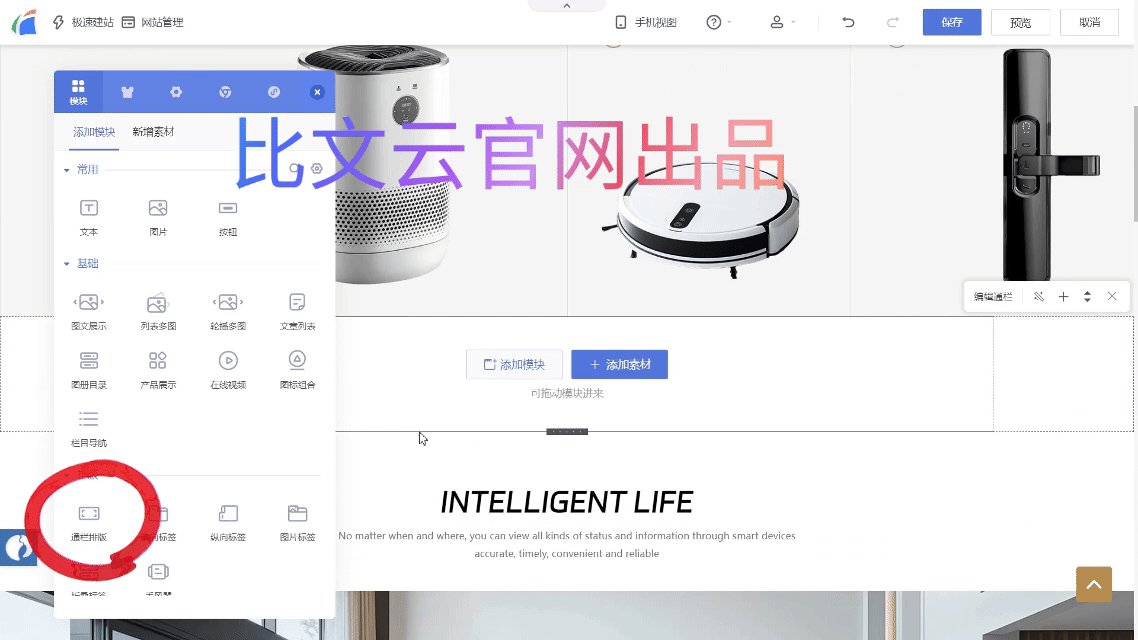
只需要你把你的鼠标,移动到那个模块上,然后摁下你的鼠标左键,然后拖动到网站页面中,在模块设置栏中调整参数,即可完成功能的添加和设置。

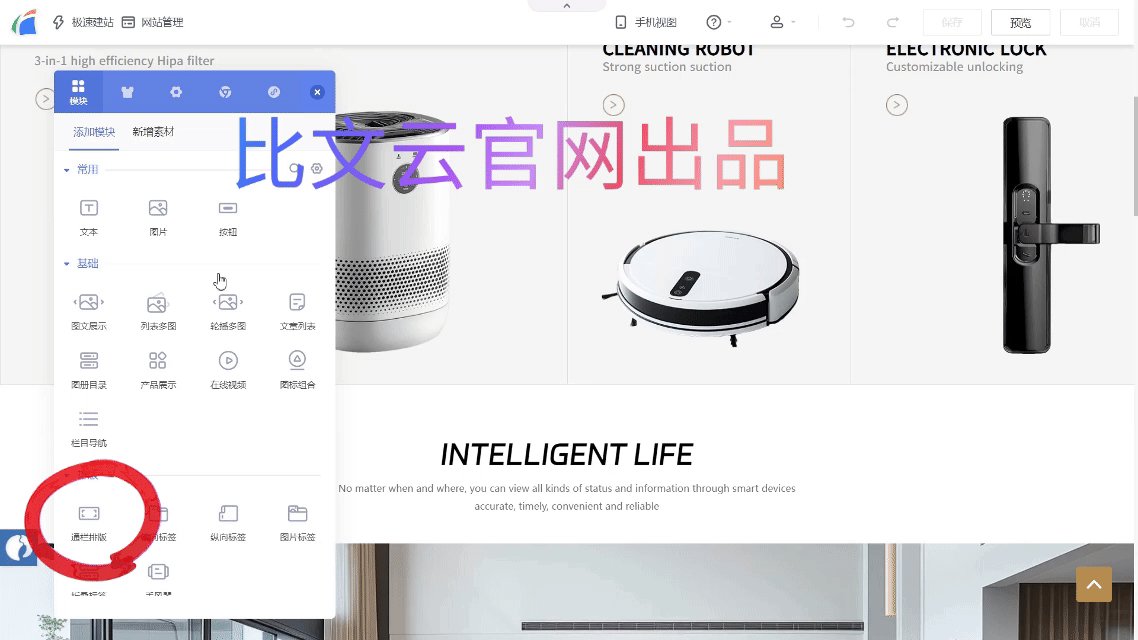
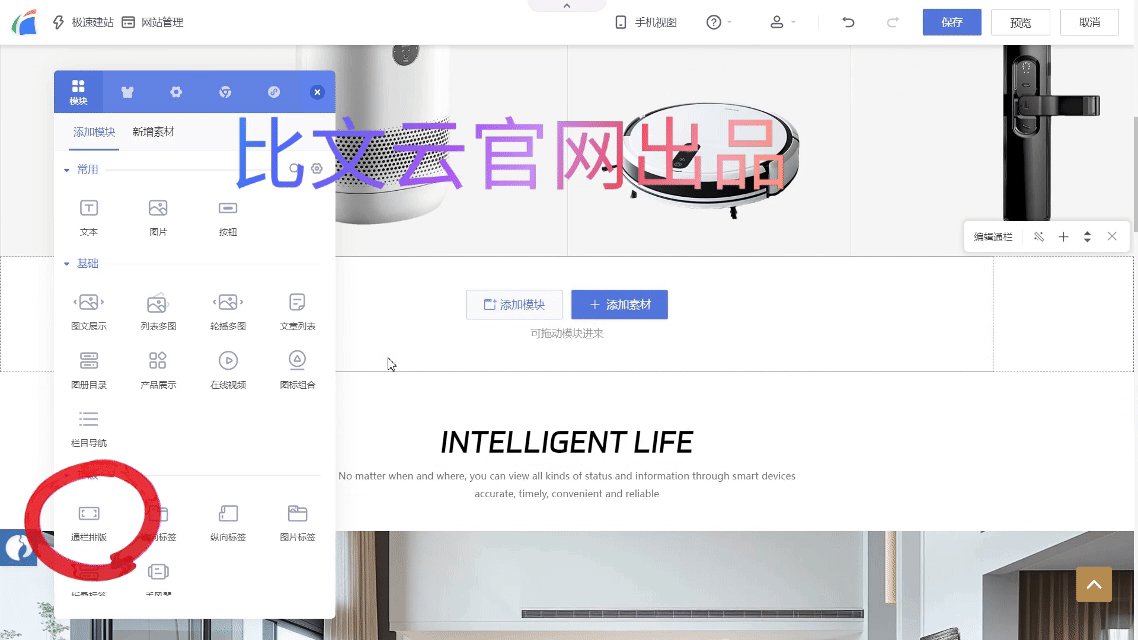
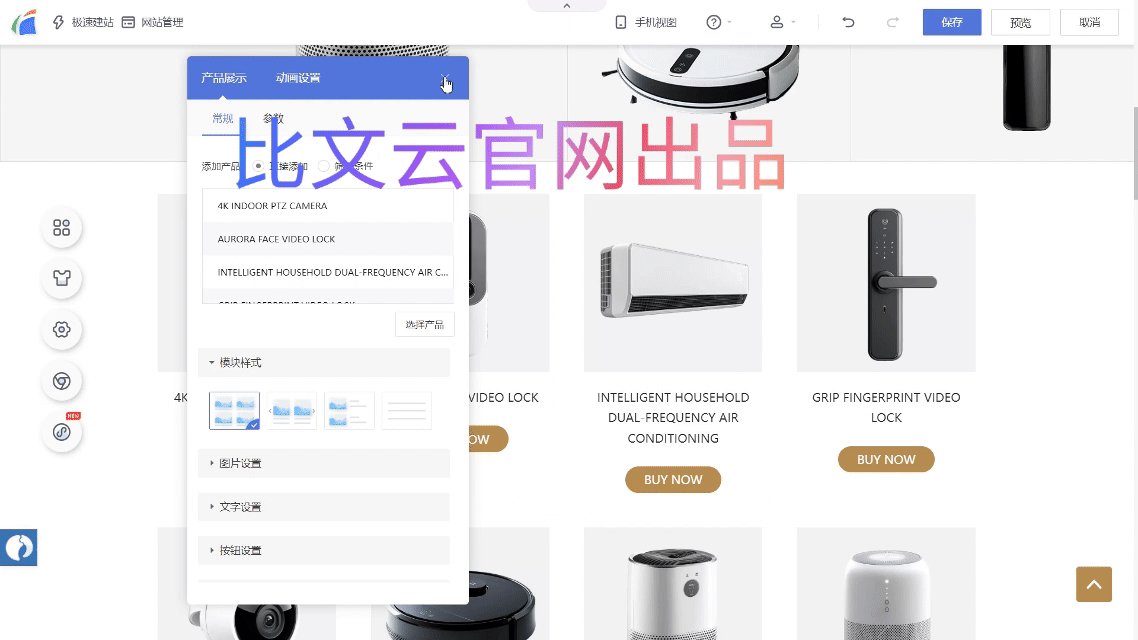
就像画面当中一样,我先点击了通栏排版模块,把它拖动到网站页面中。

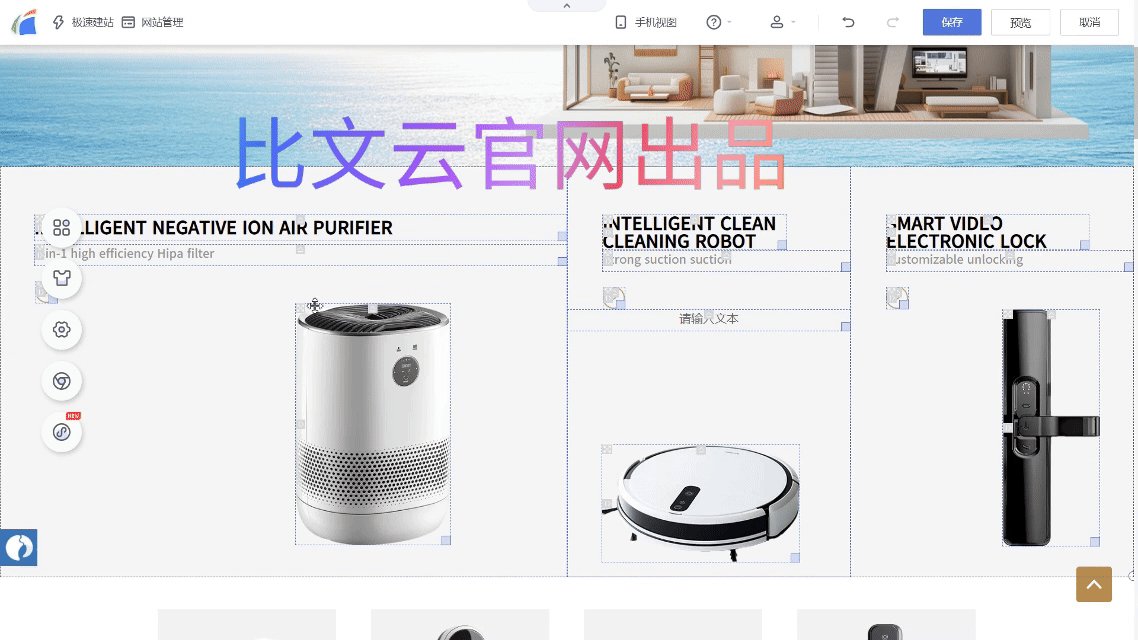
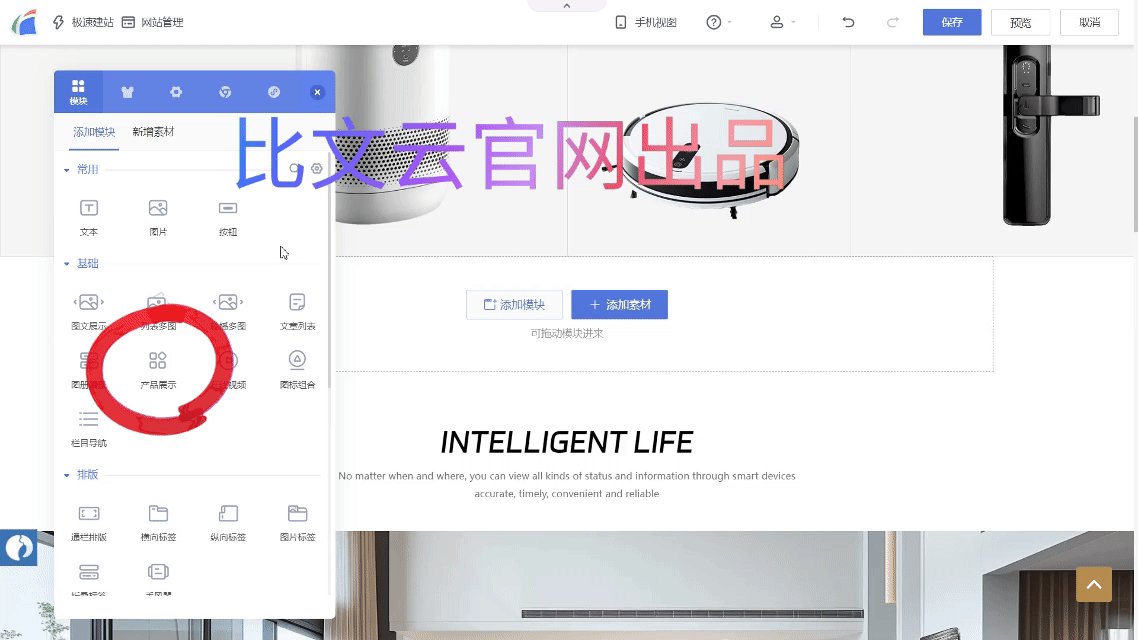
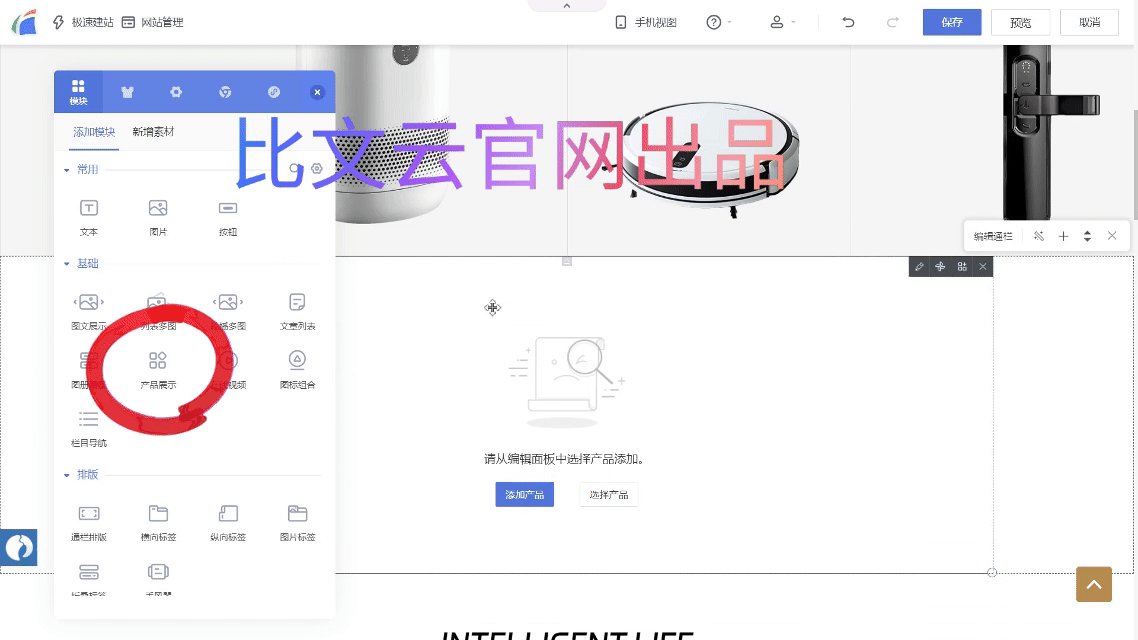
然后点击了产品展示模块,然后把它拖动到通栏排版模块中。

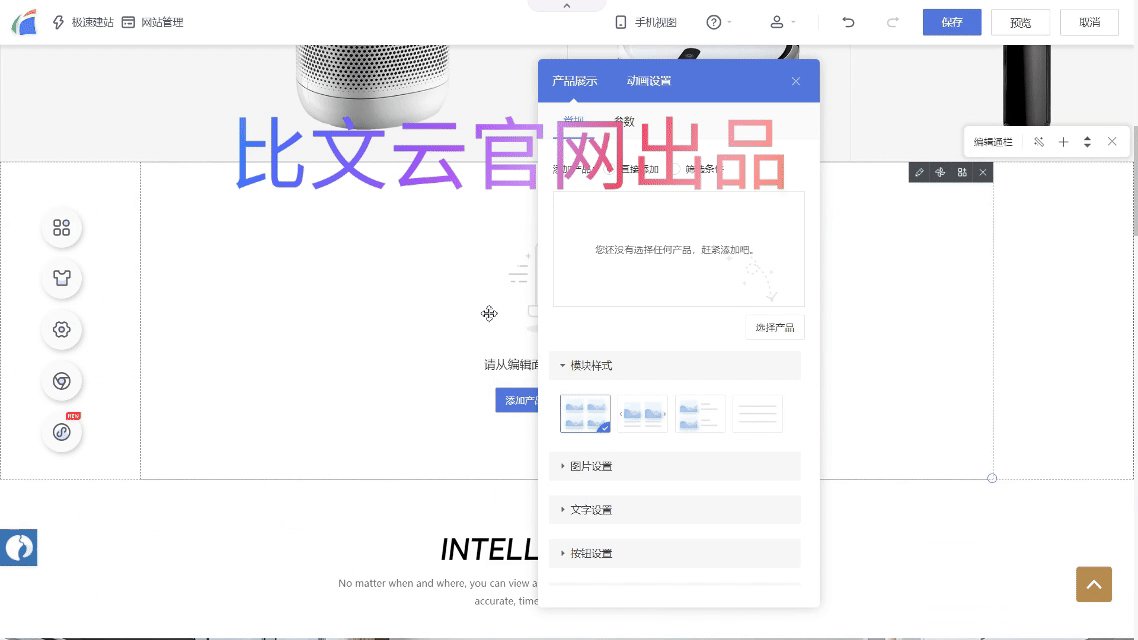
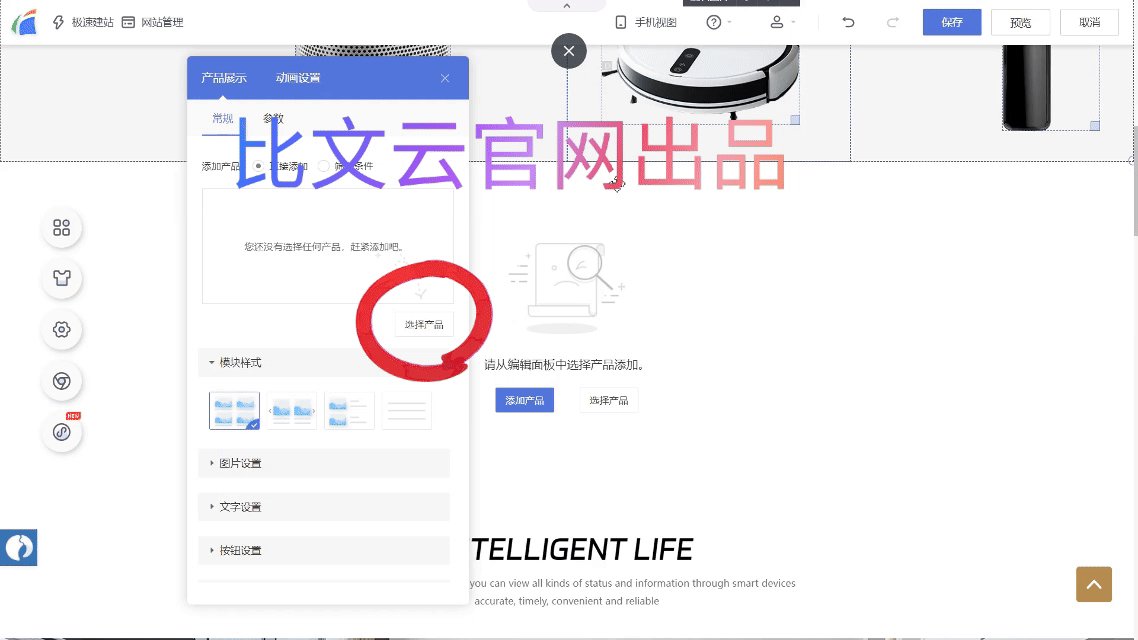
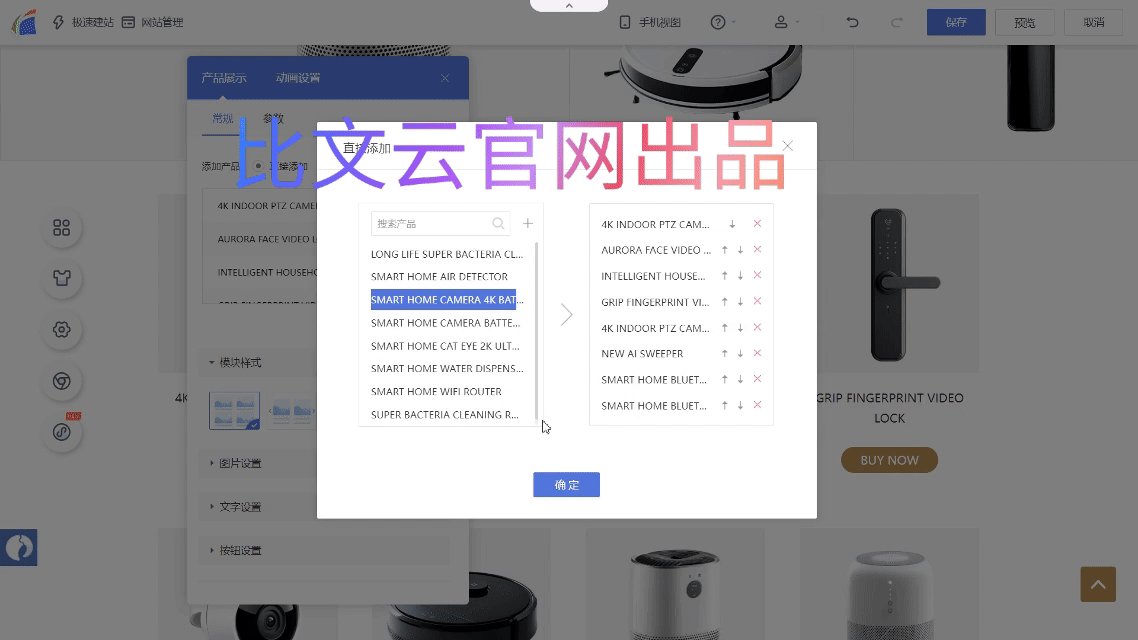
点击产品展示模块中的一个【选择产品】按钮,页面的右侧就会出现的一个提示,在这里面你可以勾选你想要添加到这个产品展示模块里的产品。
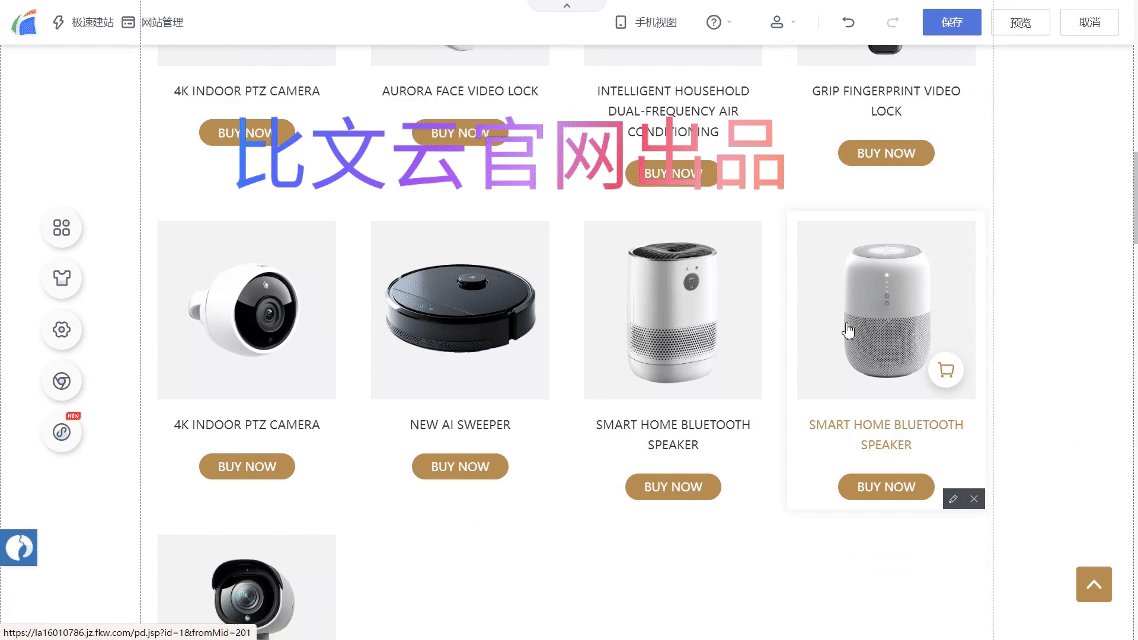
这些产品是存在在你的产品库里的,你可以优先在后台上添加,也可以在这模块里面直接添加,勾选好后,你就可以看到网站页面中已经出现了你已经添加好的产品。

其他功能其他模块都是相同的一个操作方式,大家可以亲自去尝试一下,非常简单。
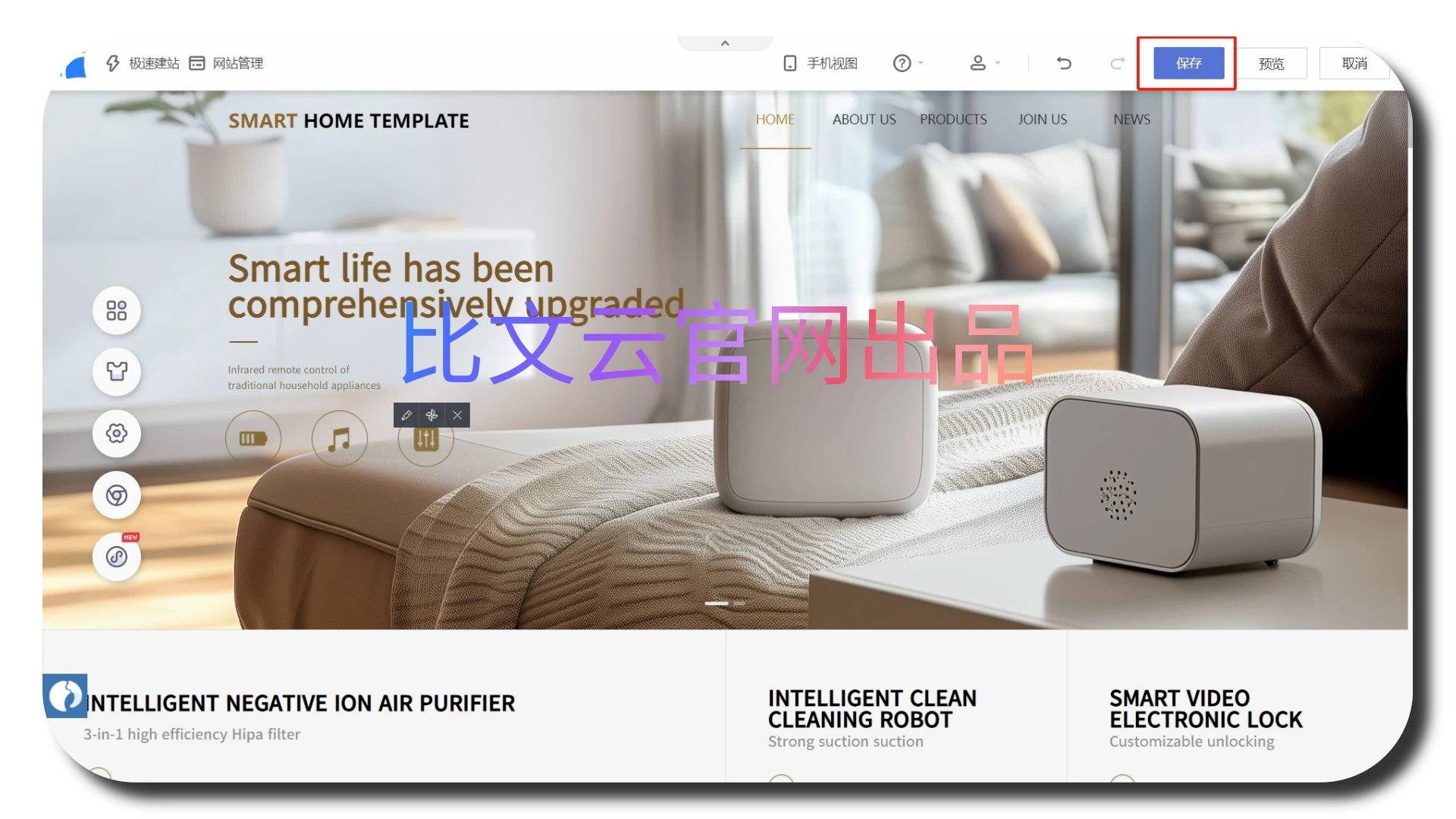
可以点击网页的右上角来保存你的网站制作进度。

–
然后接下来是最后一个步骤了,只需要完成了这个步骤,你的网站就能够正式被你的客户所使用上。
–
4.绑定网站域名 – 如何详细搭建一个属于自己的网站(适合小白)(超详细)
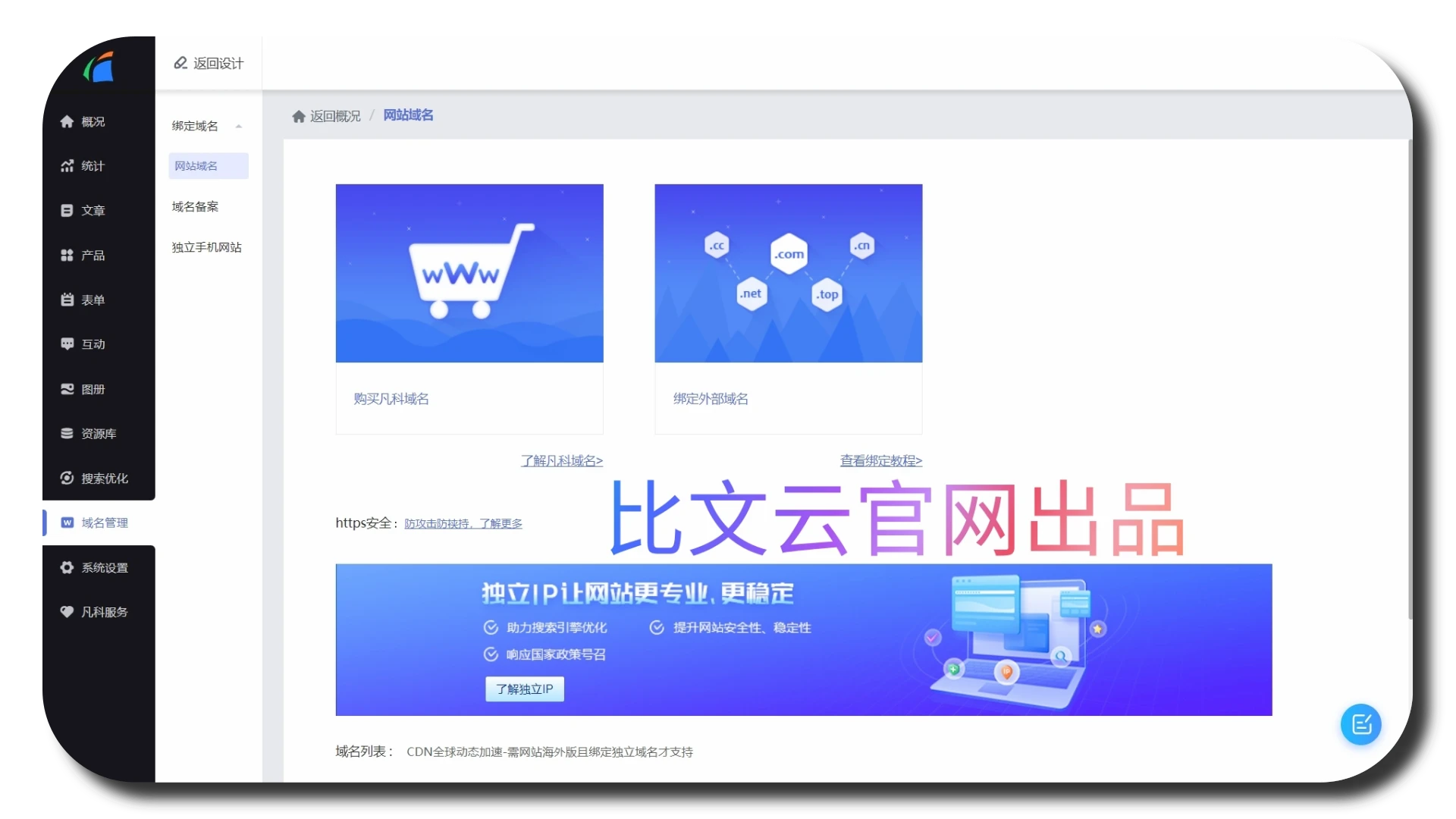
在后台的话你可以点击域名管理的一个模块,里面会有两种方式给到大家去绑定网站域名。

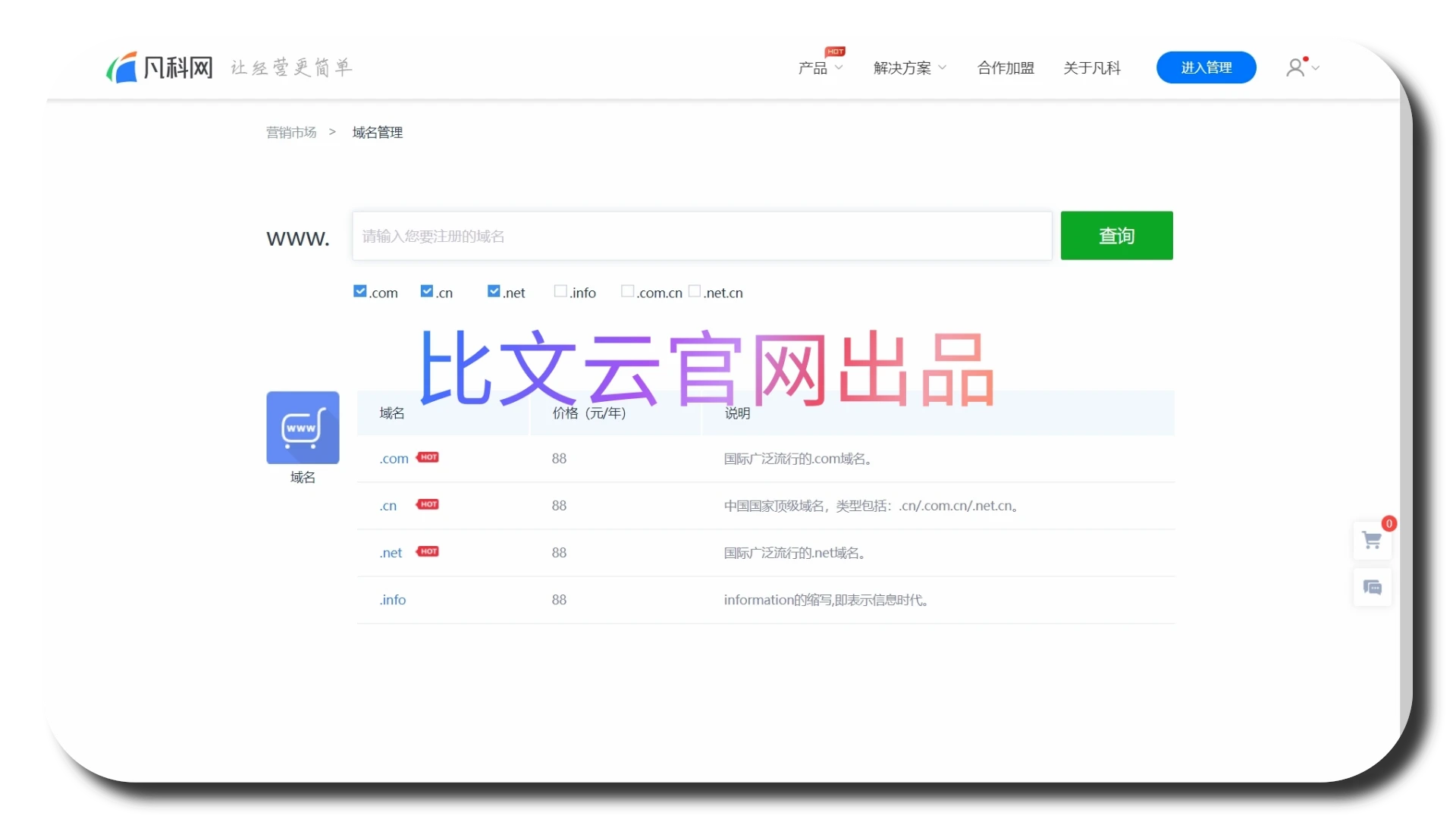
如果你是没有网站域名的话,那么就需要额外的购买一个新的域名进行绑定,可以直接点击购买凡科域名这个按钮,输入目标域名之后呢,可以进行一个查询,如果查询到可以购买的话,那就直接购买,再返回刚刚的页面绑定即可。

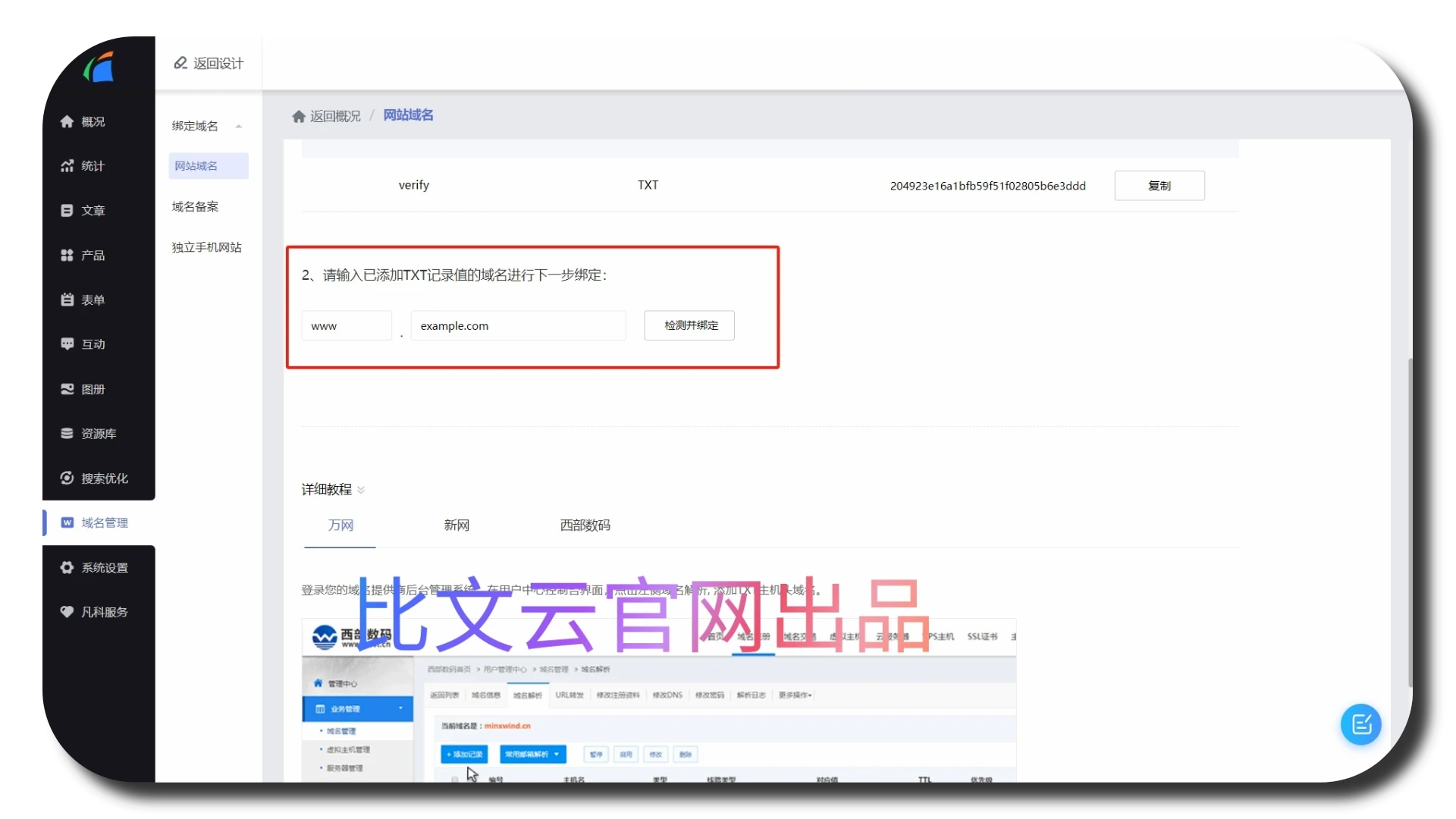
如果你是有网站域名,然后可以直接绑定的话,可以直接点击绑定外部域名的按钮,根据页面的提示去完成,就可以完成一个网站域名的绑定。

那么在完成网站域名的绑定后,你的网站就能够正式上线,被你的客户所使用了
上述就是网站制作的全部步骤啦,我们下次见。